
Мазмұны
- Басу үшін
- 4-тен 1-бөлім: Кодты түсіну
- 4-тен 2-бөлім: HTML калькуляторының стандартты коды
- 4-тен 3-бөлім: Өзіңіздің калькуляторыңызды жасау
- 4-тен 4-бөлім: Калькуляторды қолданыңыз
- Кеңестер
Кіріктірілген калькуляторды пайдаланып, компьютермен есептеудің әр түрлі тәсілдері бар, бірақ тағы бір тәсілі - қарапайым HTML кодын қолданып өзіңіз құру. HTML-ді қолданып калькулятор жасау үшін сізге HTML туралы қарапайым білімдер қажет, содан кейін қажетті кодты мәтіндік редакторға енгізіп, HTML файлы ретінде сақтаңыз. Содан кейін калькуляторды сүйікті шолғышта HTML файлын ашу арқылы пайдалануға болады. Сіз өзіңіздің браузеріңізде арифметикалық амалдарды орындап қана қоймай, сонымен қатар бағдарламалау өнері туралы негізгі дағдыларды біле аласыз!
Басу үшін
4-тен 1-бөлім: Кодты түсіну
 Әр HTML функциясы не істейтінін біліп алыңыз. Калькуляторды құру үшін сіз қолданатын код синтаксистің әртүрлі түрлерінен тұрады, олар құжаттың әртүрлі элементтерін біріктіреді. Осы процесті түсіндіру үшін осы жерді нұқыңыз немесе калькуляторды құру үшін кодтың әр жолы не істейтіні туралы көбірек біліңіз.
Әр HTML функциясы не істейтінін біліп алыңыз. Калькуляторды құру үшін сіз қолданатын код синтаксистің әртүрлі түрлерінен тұрады, олар құжаттың әртүрлі элементтерін біріктіреді. Осы процесті түсіндіру үшін осы жерді нұқыңыз немесе калькуляторды құру үшін кодтың әр жолы не істейтіні туралы көбірек біліңіз. - HTML: Бұл синтаксис кодтың қай бөлігінде қолданылатынын құжаттың қалған бөлігін айтады. Кодтау үшін бірнеше тілдер бар, бұл жағдайда html> құжаттың қалған бөлігіне оның бар екенін - сіз оны болжадыңыз - html - түсінікті етеді.
- бас: Құжатқа оның бәрі метамәліметтер деп аталатын деректер туралы мәліметтер екенін айтады. Head> командасы әдетте құжаттың стилистикалық элементтерін, мысалы, тақырыптар, тақырыптар және т.б. анықтау үшін қолданылады, оны кодтың қалған бөлігі анықталған қолшатыр деп ойлаңыз.
- тақырып: Мұнда сіздің құжатыңыздың тақырыбы көрсетілген. Бұл атрибут HTML браузерінде ашылған кезде құжаттың тақырыбын көрсету үшін қолданылады.
- дене bgcolor = «#»: Бұл атрибут HTML парағының және негізгі мәтіннің түсін орнатады. Тырнақша ішіндегі және # санынан кейінгі сан белгілі бір түске сәйкес келеді.
- мәтін = «»: Бұл синтаксис құжат мәтінінің түсін белгілейді.
- форма атауы = «»: Бұл атрибут форманың атын көрсетеді және Javascript форма атауының мағынасын білетін нәрсеге сүйене отырып, келесілердің құрылымын құру үшін қолданылады. Мысалы, біз қолданатын форма атауы - «калькулятор», оны құжаттың белгілі бір құрылымын жасау үшін қолданамыз.
- енгізу түрі = «»: Бұл жерде бір нәрсе болады. «Енгізу түрі» атрибуты құжаттың талдаушысына тырнақшалар арасындағы мәндерде қандай мәтін бар екенін айтады. Мысалы, бұл мәтін, пароль, батырма (калькуляторда болатындай) және т.б.
- мән = «»: Бұл команда құжаттың талдаушысына жоғарыдағы енгізу түріне не кіретінін айтады. Калькулятор үшін бұл сандар (1-9) және амалдар (+, -, *, /, =).
- onClick = «»: Бұл синтаксис батырманы басқан кезде бірдеңе жасау керектігін көрсететін оқиғаны сипаттайды. Калькулятор үшін әр батырманың мәтіні де солай танылғанын қалаймыз. Сонымен, «6» батырмасынан бұрын тырнақшалар арасында document.calculator.ans.value + = «6» қоямыз.
- br: бұл тег құжатта жаңа жол жасайды, осылайша мәтін (немесе басқа нәрсе) одан кейін басқа жолға орналастырылады.
- / форма, / дене және / html: бұл командалар құжатта бұрын ашылған сәйкес командалар үшін жабықтар.
4-тен 2-бөлім: HTML калькуляторының стандартты коды
- Төмендегі кодты көшіріңіз. Төмендегі өрістегі мәтінді тінтуірдің сол жақ батырмасын басып тұрып, курсорды өрістің төменгі сол жағынан жоғарғы оң жаққа сүйреп апарыңыз, сонда барлық мәтін көк түске боялады. Содан кейін кодты алмасу буферіне көшіру үшін Mac-та «Command + C» немесе компьютерде «Ctrl + C» пернелерін басыңыз.
html> head> title> HTML Calculator / title> / head> body bgcolor = «# 000000» text = «gold»> form name = «calculator»> input type = «button» value = «1» onClick = «document. calculator.ans.value + = '1' «> енгізу түрі =» батырма «мәні =» 2 «onClick =» document.calculator.ans.value + = '2' «> енгізу түрі =» батырма «мәні =» 3 «onClick =» document.calculator.ans.value + = '3' «> енгізу түрі =» батырма «мәні =» + «onClick =» document.calculator.ans.value + = '+' «> енгізу түрі =» батырма «value =» 4 «onClick =» document.calculator.ans.value + = '4' «> енгізу түрі =» батырма «мән =» 5 «onClick =» документ.calculator.ans.value + = '5' «> енгізу түрі =» батырма «мәні =» 6 «onClick =» document.calculator.ans.value + = '6' «> енгізу түрі =» батырма «мәні =» - «onClick =» document.calculator.ans. мән + = '-' «> енгізу түрі =» батырма «мән =» 7 «onClick =» document.calculator.ans.value + = '7' «> енгізу түрі =» батырма «мән =» 8 «onClick =» document.calculator.ans.value + = '8' «> енгізу түрі =» батырма «мәні =» 9 «onClick =» document.calculator.ans.value + = '9' «> енгізу түрі =» батырма «мәні = « *» onClick = «document.calcul ator.ans.value + = ' *' «> енгізу түрі =» батырма «мәні =» / «onClick =» document.calculator.ans.value + = '/' «> енгізу түрі =» батырма «мәні =» 0 «onClick =» document.calculator.ans.value + = '0' «> енгізу түрі =» ысыру «мәні =» ысыру «> енгізу түрі =» батырма «мәні =» = «onClick =» document.calculator.ans .value = eval (document.calculator.ans.value) «> br> Жауап isinput type =» textfield «name =» ans «value =» «> / form> / body> / html> 
4-тен 3-бөлім: Өзіңіздің калькуляторыңызды жасау
 Компьютерде мәтіндік редакторды ашыңыз. Қолдануға болатын бірнеше бағдарлама бар, бірақ қарапайымдылық үшін біз TextEdit немесе Блокнотты ұстанамыз.
Компьютерде мәтіндік редакторды ашыңыз. Қолдануға болатын бірнеше бағдарлама бар, бірақ қарапайымдылық үшін біз TextEdit немесе Блокнотты ұстанамыз. - Mac компьютерінде Spotlight ашу үшін экранның жоғарғы оң жақ бұрышындағы үлкейткіш әйнекті басыңыз. Ол жерге жеткенде TextEdit деп теріп, TextEdit бағдарламасын нұқыңыз, ол қазір көк түспен таңдалуы керек.
- Дербес компьютерде экранның төменгі сол жағындағы Бастау мәзірін ашыңыз. Іздеу жолына Блокнот деп теріп, оң жақтағы іздеу жолағында пайда болатын Блокнот қосымшасын нұқыңыз.
 Калькулятор үшін HTML кодын құжатқа салыңыз.
Калькулятор үшін HTML кодын құжатқа салыңыз.- Mac жүйесінде құжаттың негізгі бөлігін басып, түймесін басыңыз Пәрмен + V. Содан кейін басыңыз Пішім экранның жоғарғы жағында, содан кейін Қарапайым мәтін жасаңыз кодты жапқаннан кейін.
- ДК-де құжаттың негізгі бөлігін, содан кейін шерту керек Ctrl + V.
 Файлды сақтаңыз. Мұны сіз терезенің негізгі мәзіріндегі «Файл» арқылы, содан кейін көмегімен жасайсыз Сақтау ... компьютерде немесе Сақтау ... ашылмалы мәзірден Mac жүйесінде.
Файлды сақтаңыз. Мұны сіз терезенің негізгі мәзіріндегі «Файл» арқылы, содан кейін көмегімен жасайсыз Сақтау ... компьютерде немесе Сақтау ... ашылмалы мәзірден Mac жүйесінде.  Файл атына HTML кеңейтімін қосыңыз. «Басқаша сақтау ...» мәзірінде файл атауын теріңіз, содан кейін «.html», содан кейін «Сақтау» батырмасын басыңыз. Мысалы, егер сіз бұл файлға «Менің алғашқы калькуляторым» деп ат қойғыңыз келсе, файлды «Менің алғашқы калькуляторым.html» ретінде сақтаңыз.
Файл атына HTML кеңейтімін қосыңыз. «Басқаша сақтау ...» мәзірінде файл атауын теріңіз, содан кейін «.html», содан кейін «Сақтау» батырмасын басыңыз. Мысалы, егер сіз бұл файлға «Менің алғашқы калькуляторым» деп ат қойғыңыз келсе, файлды «Менің алғашқы калькуляторым.html» ретінде сақтаңыз.
4-тен 4-бөлім: Калькуляторды қолданыңыз
 Жаңа ғана жасаған файлды табыңыз. Мұны істеу үшін Spotlight ішіне немесе Іске қосу мәзірінің алдыңғы қадамында түсіндірілгендей файл атауын теріңіз. «Html» кеңейтімін терудің қажеті жоқ.
Жаңа ғана жасаған файлды табыңыз. Мұны істеу үшін Spotlight ішіне немесе Іске қосу мәзірінің алдыңғы қадамында түсіндірілгендей файл атауын теріңіз. «Html» кеңейтімін терудің қажеті жоқ.  Оны ашу үшін файлды басыңыз. Әдепкі шолғыш сіздің калькуляторыңызды жаңа веб-бетте ашады.
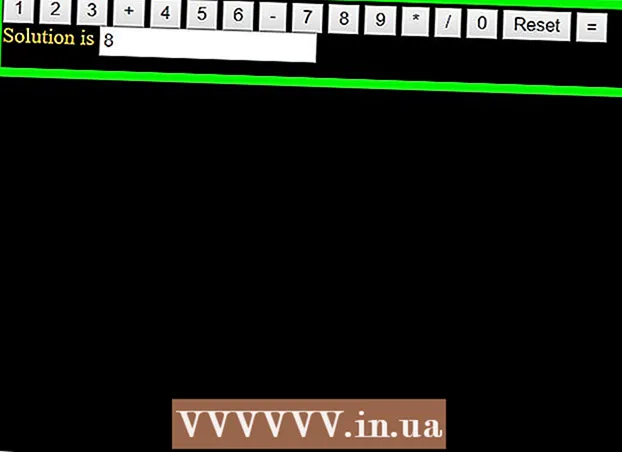
Оны ашу үшін файлды басыңыз. Әдепкі шолғыш сіздің калькуляторыңызды жаңа веб-бетте ашады.  Оны пайдалану үшін калькулятордағы батырмаларды басыңыз. Енді сіздің теңдеулеріңіздің шешімдері жауаптар жолағында пайда болады.
Оны пайдалану үшін калькулятордағы батырмаларды басыңыз. Енді сіздің теңдеулеріңіздің шешімдері жауаптар жолағында пайда болады.
Кеңестер
- Қаласаңыз, бұл калькуляторды веб-параққа қосуға болады.
- Сондай-ақ, калькулятордың түрін өзгерту үшін HTML стильдерін қолдануға болады.