Автор:
Judy Howell
Жасалған Күн:
25 Шілде 2021
Жаңарту Күні:
1 Шілде 2024

Мазмұны
Керемет веб-сайттың дизайны күрделі мәселе болып көрінуі мүмкін, бірақ сіз негіздерді есте сақтағаныңыздай, сіз бұл процесті қызықты әрі көңілді көресіз. Бұл тек әдемі келбеттен гөрі көп нәрсе туралы! Біз сізге адамдар қайта-қайта кіретін веб-сайттарды жобалауға көмектесетін негіздер мен кейбір жалпы нұсқауларды көрсетеміз.
Басу үшін
2-ден 1-әдіс: 3 негізгі ереже
- 1-ереже:Сіздің клиентіңізді тыңдаңыз. Сіз «әлемді және одан тысқары тарихтағы әлемдегі ең үлкен веб-сайтты» құрастырып жатқан боларсыз, бай қара, шрифттері және «мені қазір зерттеңіз!» Деп айқайлайтын сайт үшін ашық, көркем бояулары бар. Өкінішке орай, сіздің клиентіңіз қызғылт сары және қызғылт сары әріптермен сарғыш-сары мәзір жолағын қалаған Сіз жұмыстан шығарылдыңыз, және сіздің клиенттің құқығы бар ең жақсы веб-сайтыңыз олардың резервтік дискісінде, оны ешкім көрмейді.
- Сіздің клиенттің корпоративтік жеке басын зерттеңіз. Клиент сізге ұнайтын бірнеше веб-сайтты көрсетсін. Бұл сізге олардың ұнайтын нәрселері туралы түсінік беріп қана қоймай, сонымен қатар сіз ойламаған бірнеше дизайн идеяларын береді.
- Егер сіз қызғылт сары және қызғылт веб-сайтты әзілдейміз деп ойлаған болсаңыз, мына керемет, талғампаз сайтты қарастырыңыз:

- №2 ереже:Аудиторияны және олар не іздейтінін біліп, сіздің дизайныңызды соған сәйкес бейімдеңіз. Адамдардың веб-сайттарының болу себебі, оларды басқа адамдардың көруін қалайтындығында. Бұл ақпараттық немесе коммерциялық немесе белгілі бір мақсатты аудиторияның көңілін көтеру үшін болуы мүмкін. Сіздің дизайнер ретіндегі жұмысыңыз - сіз кімге дизайнерлік етіп отырғаныңызды білу және сол жерге қонған кезде оларды парақта ұстау.
- Сіз «Егер ол жақсы болып көрінсе, олар қалады» деп ойлауыңыз мүмкін. Бірақ бұл міндетті түрде болуы керек емес. Мысалы, жылжымайтын мүлікті алайық. Міне, таза, көңілді дизайнмен сайт. Мұнда ашық көрініс, ашық түстер мен көрнекті жерде сілтемелері бар заманауи кең экран форматы ұсынылған ақ кеңістік бар:

- Енді сол аумақтағы жылжымайтын мүлікті сатудың осы тәсілін қарастырыңыз: бей-берекет және өте бос, түстер күңгірт және жарнамамен қамтылған.

- Үй іздеп жүргендер үшін қайсысы жақсы жұмыс істейтінін ойлап табыңыз? Дұрыс, қайда үйлер! Адамдар «Санта-Моникада сатылатын үйлерді» іздегенде, сайттың көрінісі оларға маңызды емес. Олар жылжымайтын мүлік агенті туралы оқуды немесе қаланың әдемі суреттерін көргісі келмейді. Олар үйлерді көргісі келеді.
- Сіз «Егер ол жақсы болып көрінсе, олар қалады» деп ойлауыңыз мүмкін. Бірақ бұл міндетті түрде болуы керек емес. Мысалы, жылжымайтын мүлікті алайық. Міне, таза, көңілді дизайнмен сайт. Мұнда ашық көрініс, ашық түстер мен көрнекті жерде сілтемелері бар заманауи кең экран форматы ұсынылған ақ кеңістік бар:
- № 3 ереже:Өзіңізді тыңдаңыз. Сіз клиенттің не қалайтынын және сіздің нарықтың не іздейтінін білесіз. Енді сізге, дизайнерге назар аударатын кез келді!
- Таңдауыңыз бойынша графикалық бағдарламалық жасақтама жасаңыз. Өз парағыңыздың элементтерін әр түрлі қабаттарда жасаңыз (сондықтан барлық шаблонды бұзбай, кейінірек заттарды өзгертуге болады). Бұл элементтер:
- Тақырып. Бұл сіздің сайтыңыздың әр парағында бірдей болатын элемент. Тақырып сайттың атауынан және логотипінен, сондай-ақ веб-сайттың басқа бөліктеріне сілтемелерден тұрады (мысалы, About, Contact және т.б.). Көрнекі және іс жүзінде бұл бәрін біріктіреді. Мәзір жолағындағы бірінші түймені үй парағына қайтару жақсы тәжірибе.
- Мысалы, Apple-ге назар аударайық:

- Apple-дің көптеген материалдары сияқты, олардың басты парағы өте таза, қарапайым дизайнымен ерекшеленеді. Жоғарғы жағындағы мәзір жолына назар аударыңыз, әр батырма үшін логикалық тақырыптар, сонымен қатар іздеу өрісі - егер сіздің сайтыңыз оны қолдаса, әрқашан жақсы идея. Енді бірнеше элементтерді көру үшін түймелердің біріне, iPad-ға арналған бетті қарастырайық:

- Мәзір жолы тек iPad батырмасын күңгірттеу арқылы өзгереді.
- Бастапқы беттің тақырыбы үлкен қара әріптермен көрсетіледі.
- Өнім туралы көбірек білуге болатын жаңа ішкі мәзір пайда болады. Егер сіз осы батырмалардың бірін бассаңыз, әр беттің тақырыпқа байланысты жаңа мазмұн ұсынатындығын көресіз, бірақ орналасуы мен дизайны бойынша бірдей болады.
- Көбінесе мәзір жолағындағы әрбір негізгі тақырыпта сіз толтыруға арналған әр түрлі тақырыпшалар болады. Екінші мәзір жолын құрудың орнына, музыканттардың досындағы келесі мысал сияқты қалқымалы мәзірлерді пайдалануға болады:

- Бүйірлік тақта. Бұл сіздің сайтыңыздың көптеген беттерінде пайда болады, бірақ барлығы міндетті емес - контекст анықтайды. Дегенмен, бұл өте маңызды элемент және оны интуитивті етіп жасау керек және онша ретсіз болмауы керек. Мәзір жолынан айырмашылығы, бүйірлік тақтаның мазмұны өте динамикалық болуы мүмкін. Осы екі бүйірлік панельді жылжымайтын мүліктің сатушысы Трулиядан тексеріңіз, біріншісі сатып алушыларға арналған:

- Таңдауыңыз бойынша графикалық бағдарламалық жасақтама жасаңыз. Өз парағыңыздың элементтерін әр түрлі қабаттарда жасаңыз (сондықтан барлық шаблонды бұзбай, кейінірек заттарды өзгертуге болады). Бұл элементтер:
2-нің 2-әдісі: Әдістемелік нұсқаулар
- Жақсы пайдаланушы интерфейсін жобалаңыз. Веб-сайттың әр түрлі элементтерін, мысалы тақырып, бүйірлік тақталар, логотиптер, суреттер мен мәтінді әр парақта бір жерде орналастырыңыз, бұл сіздің сайтыңызды шарлау және интуитивті ету үшін.
- Әр парақтың жоғарғы жағында бірдей тақырыпты сақтаңыз. Сіздің сайтыңыздың мазмұны көптеген қайталанатын элементтерге мүмкіндік бере ме, жоқ па, әр парақтың жоғарғы жағы бірдей екеніне көз жеткізіңіз.
- Дизайнда логиканы қолданыңыз. Бір беттегі элементтер маңыздылығы немесе тақырыбы бойынша логикалық реттелген болуы керек; сайттағы әртүрлі парақтар да болуы керек.
- Сәйкес стиль жасаңыз. Егер орналасу сіздің сайтыңызға құрылымдық үйлесімділік берсе, онда стиль тақырыптық үйлесімділікті қамтамасыз етуі керек.
- Екі немесе үш негізгі түстерге жабысып, олардың үйлесімділігіне көз жеткізіңіз.
- Қаріптердің көп мөлшерін немесе өлшемдерін пайдаланудан аулақ болыңыз; егер сіз бірнешеуін ауыстырғыңыз келсе, оларды әр бетте бірдей қолданыңыз.
- Бірыңғай стильді сақтау және әр параққа бөлек бармай-ақ бүкіл веб-сайттағы элементтерді өзгертуді жеңілдету үшін каскадтық стильдер кестесін (CSS) пайдаланыңыз.
- Оқу мүмкіндігін барынша арттырыңыз. Мәтінді оқуды жеңілдету үшін оны кішірек бөліктерге бөлуге болады.
- Бөлшектердің әрқайсысын бөліп алу үшін субтитрлер мен тиісті аралықты пайдаланыңыз.
- Тақырыптардың иерархиясы мен маңыздылығын көрсету үшін қалың әріптерді немесе әртүрлі өлшемдерді қолданыңыз.
- Мәтінге қалай қарайтындығыңызға назар аударыңыз. Қаріпті тым кішкентай етпеңіз және жолдың аралықтарын көбейтіңіз, мәтіннің үлкен бөліктерін оқуды жеңілдетіңіз. Мәтіннің үлкен бөліктерін оқу қиынырақ; оны кіші абзацтарға бөлу.
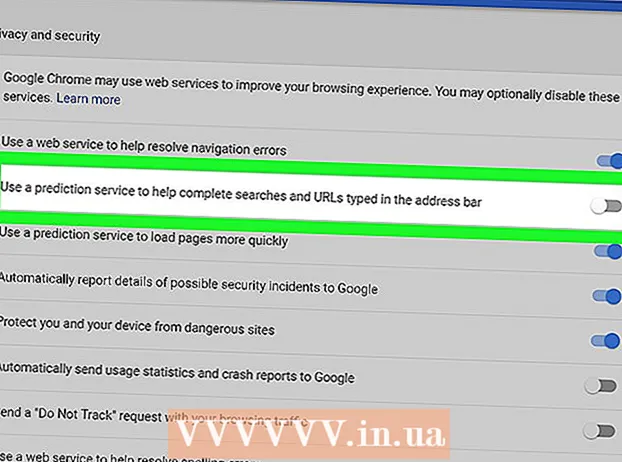
- Веб-сайтыңызды жалпыға қол жетімді етіп жасаңыз. Стандартты HTML-ді қолданыңыз және тек бір брендке немесе шолғыш нұсқасына қол жетімді тегтерден, мүмкіндіктерден және плагиндерден аулақ болыңыз.
- Көптеген заманауи браузерлер мен компьютерлер күрделі кескіндермен жұмыс істей алады, ал егер сіз суреттерді кішірейтіп, веб үшін оңтайландырсаңыз, бәрі тегіс көрінеді. Жылдамдықтың маңыздылығымен сапаның маңыздылығын өлшеңіз.
- Веб-сайтыңызды тексеріп көріңіз. Оған көз жеткізіңіз әрбір сілтеме жұмыс істейді Сіз күткендей және суреттер дұрыс пайда болады.
- Сіздің мақсатты аудиторияңыздың мүшелері сіздің дизайныңыздың айқындылығы мен қолданудың қарапайымдылығын тексеріп, веб-сайтыңыз туралы кері байланыс жасай отырып, пайдаланушыларды тестілеуді ұйымдастырғыңыз келуі мүмкін.
- Веб-сайтыңызды жариялаңыз. Егер сізде жоқ болса, домендік атауды сатып алыңыз. Сілтемелердің әлі де жұмыс істеп тұрғанын мезгіл-мезгіл тексеріп, келушілер сізге электрондық пошта арқылы жіберетін ұсыныстарды тыңдаңыз.
Кеңестер
- Сіз өзіңіздің жеке көзқарасыңызға немесе басқа сайттарда көрген нәрселеріңізге байланысты макет жобасын жасауға еркін болсаңыз да, дайын дизайнды сатып алу оңайырақ болады.
- Келген адамды сүйкімді, ерекше суреттермен бомбаламаңыз. Флэш-анимация, ашық түстер, өрнектелген фондар және парақ жүктеу кезінде автоматты түрде ойнайтын музыка 90-шы жылдардағы қызықты тәжірибелер болды, бірақ қазір олар қолданушыларды қорқытады. Максималды түсінікті болу үшін мәтіннің түсіне қарама-қарсы қарапайым фондарға жабысыңыз.
- Абзацтар аралығын оңтайландыру үшін сіз әрқашан CSS қолдана аласыз.
- Есту немесе көру қабілеті бұзылған келушілер үшін сіз бейнелерді субтитрлеуге, аудионы транскрипциялауға және қол жетімділік туралы хабарлама қосуға болады. Кестелер ақпаратты ұйымдастырудың тиімді әдісі бола алса, экранды оқитын бағдарламалық жасақтаманы пайдаланатын нашар көретіндер материалды дұрыс тәртіпте естімеуі мүмкін.
- Келушілерге сияны үнемдеуге мүмкіндік беріңіз: беттерді басып шығару үшін жеке стильдер кестесін пайдаланыңыз.
- Басып шығару параметрлерін орнатқанда фондық суреттерді өшіріңіз.
- Ақ фонда қара мәтін қолданыңыз.
- Мәзір жолағын және қажет емес кескіндерді алып тастаңыз.
Ескертулер
- Плагиаттан аулақ болыңыз және барлық авторлық құқық туралы заңдарға бағыныңыз. Интернетте кездейсоқ кескіндерді, тіпті құрылымдық элементтерді мақұлдамай қосыңыз. Сіз өзіңіздің сайтыңызда қолданатын заттардың барлығы заңды және этикалық болуы керек.