Автор:
Virginia Floyd
Жасалған Күн:
9 Тамыз 2021
Жаңарту Күні:
1 Шілде 2024

Мазмұны
- Қадамдар
- 2 бөлімнің 1 бөлігі: HTML негіздерін үйрену
- 2/2 бөлігі: Жетілдірілген HTML
- Кеңестер
- Ескертулер
- Саған не қажет
HTML ағылшын тіліне қысқа Гипер мәтінді белгілеу тілі (гипермәтінді белгілеу тілі). Бұл сайттардың негізгі белгісі жасалатын код немесе тіл. Егер сіз ешқашан бағдарламаламаған болсаңыз, үйрену қиын болып көрінуі мүмкін, бірақ іс жүзінде сізге қарапайым мәтіндік редактор мен интернет -шолғыш қажет. Сіз тіпті HTML форумының интернет -форумдарда, теңшелетін жеке беттерде немесе wikiHow мақалаларында кездесетін кейбір мысалдарды біле аласыз. HTML - кез келген интернет қолданушысы үшін пайдалы құрал, және негіздерді үйрену сіз ойлағаннан аз уақытты алады.
Қадамдар
2 бөлімнің 1 бөлігі: HTML негіздерін үйрену
 1 HTML құжатын ашыңыз. Мәтіндік редакторлардың көпшілігі (Windows үшін Блокнот немесе Блокнот ++, Mac үшін TextEdit, GNU / Linux үшін gedit) HTML файлдарын құру үшін пайдаланылуы мүмкін. Жаңа құжат жасаңыз және оны Файл → Веб -бет форматында сақтау сияқты сақтаңыз немесе файл кеңейтімін .doc, .rtf немесе .htm орнына .html немесе .htm етіп өзгертіңіз.
1 HTML құжатын ашыңыз. Мәтіндік редакторлардың көпшілігі (Windows үшін Блокнот немесе Блокнот ++, Mac үшін TextEdit, GNU / Linux үшін gedit) HTML файлдарын құру үшін пайдаланылуы мүмкін. Жаңа құжат жасаңыз және оны Файл → Веб -бет форматында сақтау сияқты сақтаңыз немесе файл кеңейтімін .doc, .rtf немесе .htm орнына .html немесе .htm етіп өзгертіңіз. - Сізге файл RTF форматының орнына «қарапайым мәтін» ретінде сақталатыны немесе пішімдеу мен суреттер сақталмайтыны туралы ескерту алуы мүмкін. Бұл жақсы; HTML үшін бұл опциялар қажет емес.
 2 Жасалған файлды шолғышта ашыңыз. Бос файлды сақтаңыз, оны компьютерден тауып, оны ашу үшін оны екі рет нұқыңыз. Браузерде бос бет ашылуы керек. Егер олай болмаса, файлды шолғыштың мекенжай жолағына апарыңыз. HTML файлын өңдеу кезінде сіз өзгерістерді көру үшін осы бетті жаңарта аласыз.
2 Жасалған файлды шолғышта ашыңыз. Бос файлды сақтаңыз, оны компьютерден тауып, оны ашу үшін оны екі рет нұқыңыз. Браузерде бос бет ашылуы керек. Егер олай болмаса, файлды шолғыштың мекенжай жолағына апарыңыз. HTML файлын өңдеу кезінде сіз өзгерістерді көру үшін осы бетті жаңарта аласыз. - Назар аударыңыз, осылайша сіз Интернетте веб -сайт жасамайсыз. Басқа адамдар бұл бетке кіре алмайды және жергілікті бетті тексеру үшін сізге интернет байланысы қажет емес. Браузер HTML -кодты түсіндіреді, оны веб -сайт сияқты «оқиды».
 3 Белгілеу тегтері не екенін түсініңіз. Кәдімгі мәтіннен айырмашылығы, тегтер бетте пайда болмайды. Оның орнына олар браузерге бетті және оның мазмұнын қалай көрсету керектігін айтады. «Ашылу» белгісі нұсқауларды қамтиды. Мысалы, ол браузерге мәтінді келесідей көрсету керектігін айта алады батыл... Нұсқаулық аяқталатын браузерді көрсету үшін оған «соңы» белгісі қажет. Бұл мысалда басталу мен аяқталу тегтері арасындағы мәтін қалың қаріппен көрсетіледі. Тегтер тең емес белгілердің ішінде жазылады, бірақ соңғы тег қиғаш сызықтан басталады.
3 Белгілеу тегтері не екенін түсініңіз. Кәдімгі мәтіннен айырмашылығы, тегтер бетте пайда болмайды. Оның орнына олар браузерге бетті және оның мазмұнын қалай көрсету керектігін айтады. «Ашылу» белгісі нұсқауларды қамтиды. Мысалы, ол браузерге мәтінді келесідей көрсету керектігін айта алады батыл... Нұсқаулық аяқталатын браузерді көрсету үшін оған «соңы» белгісі қажет. Бұл мысалда басталу мен аяқталу тегтері арасындағы мәтін қалың қаріппен көрсетіледі. Тегтер тең емес белгілердің ішінде жазылады, бірақ соңғы тег қиғаш сызықтан басталады. - Ашылатын тег теңсіздік белгілерінің арасына жазылады: ашу белгісі>
- Жабу тегінде тег дескрипторының (аты) алдында тура қиғаш сызық қойылады: /соңғы тег>
- Әр түрлі тегтердің қалай қолданылатынын білу үшін оқыңыз. Бұл қадамды орындау үшін сіз тек жазу форматын есте сақтауыңыз керек. Тегтер теңсіздік белгілерінің арасына жазылады:> және />
- Кейбір оқулықтарда HTML тегтері элементтер деп аталады, ал ашылатын және жабылатын тегтер арасындағы мәтін элементтер мазмұны деп аталады.
 4 Редакторға html> тег теріңіз. Әрбір HTML файлы тегтен басталуы керек html> және тегпен аяқталады / html>... Бұл тегтер браузерге тегтер арасындағы барлық мазмұн HTML -де екенін айтады. Құжатқа осы тегтерді қосыңыз:
4 Редакторға html> тег теріңіз. Әрбір HTML файлы тегтен басталуы керек html> және тегпен аяқталады / html>... Бұл тегтер браузерге тегтер арасындағы барлық мазмұн HTML -де екенін айтады. Құжатқа осы тегтерді қосыңыз: - Көбінесе HTML файлдары жолдан басталады ! DOCTYPE html>бұл браузерлер бүкіл файлды HTML ретінде тануы керек дегенді білдіреді. Бұл жол қажет емес, бірақ ол үйлесімділік мәселелерін шешуге көмектеседі.
- Теру html> құжаттың жоғарғы жағында.
- Бірнеше бос жолдар жасау үшін Enter немесе Return пернесін бірнеше рет басыңыз, содан кейін теріңіз / html>
- есте сақтаңыз, бұл барлығы осы мақалада сіз жасайтын код осы екі тегтің арасында жазылуы керек.
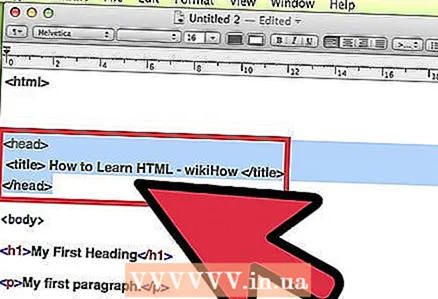
 5 Файлда head> бөлімін жасаңыз. Html> және / html> тегтері арасында ашылатын тег жасаңыз бас> және жабу белгісі / бас>... Олардың арасына бос жолдар қосыңыз. Head> және / head> тегтері арасында жазылған мазмұн беттің өзінде көрсетілмейді. Мына қадамдарды орындаңыз және сіз бұл тегтің не екенін көресіз:
5 Файлда head> бөлімін жасаңыз. Html> және / html> тегтері арасында ашылатын тег жасаңыз бас> және жабу белгісі / бас>... Олардың арасына бос жолдар қосыңыз. Head> және / head> тегтері арасында жазылған мазмұн беттің өзінде көрсетілмейді. Мына қадамдарды орындаңыз және сіз бұл тегтің не екенін көресіз: - Head> және / head> тегтері арасында жазыңыз атауы> және / атауы>
- Тақырып> және / тақырып> тегтері арасында жазыңыз HTML қалай үйренуге болады - wikiHow.
- Өзгертулерді сақтап, файлды шолғышта ашыңыз (немесе егер файл ашық болса, бетті жаңартыңыз). Мекенжай жолағының үстіндегі бет атауында пайда болатын мәтінді көресіз бе?
 6 Негізгі бөлім> бөлім жасаңыз. Бұл мысалдағы барлық басқа тегтер мен мәтін негізгі бөлімде жазылған, мазмұны бетте көрсетіледі. Кейін жабылатын тег / head>, бірақ бұрын tag / html> тегтерді қосу дене> және / дене>... Осы мақаланың қалған бөлігінде дене бөлімімен жұмыс жасаңыз. Сіздің файлыңыз келесідей болуы керек:
6 Негізгі бөлім> бөлім жасаңыз. Бұл мысалдағы барлық басқа тегтер мен мәтін негізгі бөлімде жазылған, мазмұны бетте көрсетіледі. Кейін жабылатын тег / head>, бірақ бұрын tag / html> тегтерді қосу дене> және / дене>... Осы мақаланың қалған бөлігінде дене бөлімімен жұмыс жасаңыз. Сіздің файлыңыз келесідей болуы керек:
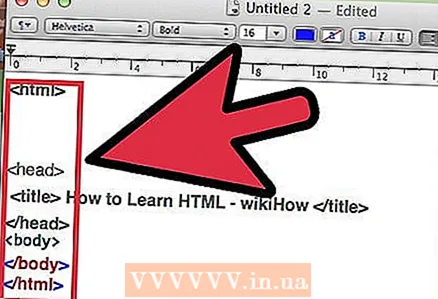
html>
бас>
тақырып> HTML қалай үйренуге болады - wikiHow / title>
/ бас>
дене>
/ дене>
/ html> 7 Әр түрлі стильдерді қолдана отырып мәтін қосыңыз. Нақты мазмұнды параққа қосатын уақыт жетті! Негізгі тегтер арасында жазғандарыңыз браузерде жаңартылғаннан кейін бетте көрсетіледі. Қолданбаңыз рәміздер немесе >браузер мазмұнды мәтіннің орнына тег ретінде түсіндіруге тырысады. Жазу Бәріңе сәлем! (немесе сізге ұнайтын), содан кейін мәтінге осы тегтерді қосып көріңіз және не болатынын көріңіз:
7 Әр түрлі стильдерді қолдана отырып мәтін қосыңыз. Нақты мазмұнды параққа қосатын уақыт жетті! Негізгі тегтер арасында жазғандарыңыз браузерде жаңартылғаннан кейін бетте көрсетіледі. Қолданбаңыз рәміздер немесе >браузер мазмұнды мәтіннің орнына тег ретінде түсіндіруге тырысады. Жазу Бәріңе сәлем! (немесе сізге ұнайтын), содан кейін мәтінге осы тегтерді қосып көріңіз және не болатынын көріңіз: - em> Бәріне сәлем! / em> мәтінді «курсивке» айналдырады: Бәріңе сәлем!
- мықты> Бәріне сәлем! / күшті> мәтінді «қалың» етеді: Бәріңе сәлем!
- s> Бәріне сәлем! / s> сызылған мәтін:
Бәріңе сәлем! - sup> Бәріне сәлем! / sup> қаріпті жоғарғы жол ретінде көрсетеді:
- sub> Бәріне сәлем! / sub> қаріпті қосалқы жол ретінде көрсетеді: Бәріңе сәлем!
- Әр түрлі тегтерді бірге қолданып көріңіз. Ол қалай көрінеді em> strong> Бәріңе сәлем! / strong> / em>?
 8 Мәтінді абзацтарға бөліңіз. Егер сіз HTML файлына бірнеше мәтін жолын жазуға тырыссаңыз, шолғышта жол үзілімдері көрсетілмейтінін байқайсыз. Мәтінді абзацтарға бөлу үшін тегтерді қосу қажет:
8 Мәтінді абзацтарға бөліңіз. Егер сіз HTML файлына бірнеше мәтін жолын жазуға тырыссаңыз, шолғышта жол үзілімдері көрсетілмейтінін байқайсыз. Мәтінді абзацтарға бөлу үшін тегтерді қосу қажет: - p> Бұл бөлек параграф. / p>
- Бұл сөйлемнен кейін осы жолдың басталуына дейін br> жолдың үзілуі болады.
Бұл соңғы тегті қажет етпейтін бірінші тег. Бұл тегтер «бос» тегтер деп аталады. - Бөлімдердің тақырыптарын көрсету үшін тақырыптар жасаңыз:
h1> тақырып мәтіні / h1>: ең үлкен атағы
h2> тақырып мәтіні / h2> (екінші деңгей тақырыбы)
h3> тақырып мәтіні / h3> (үшінші деңгей тақырыбы)
h4> тақырып мәтіні / h4> (төртінші деңгей тақырыбы)
h5> тақырып мәтіні / h5> (ең кіші тақырып)
 9 Тізімдер құруды үйреніңіз. Веб -бетте тізімдер құрудың бірнеше әдісі бар. Төмендегі опцияларды қолданып көріңіз және сізге қайсысы ұнайтынын шешіңіз. Тізім үшін бір жұп тег қажет екенін ескеріңіз (мысалы, таңбаланған тізім үшін ul> және / ul>) және әр тізім элементі басқа тегтермен ерекшеленеді, мысалы, li> және / li>.
9 Тізімдер құруды үйреніңіз. Веб -бетте тізімдер құрудың бірнеше әдісі бар. Төмендегі опцияларды қолданып көріңіз және сізге қайсысы ұнайтынын шешіңіз. Тізім үшін бір жұп тег қажет екенін ескеріңіз (мысалы, таңбаланған тізім үшін ul> және / ul>) және әр тізім элементі басқа тегтермен ерекшеленеді, мысалы, li> және / li>. - Маркерленген тізім:
ul> li> Бірінші жол / li> li> Екінші жол / li> li> Және т.б. / li> / ul> - Нөмірленген тізім:
ol> li> One / li> li> Two / li> li> Three / li> / ol> - Анықтама тізімі:
dl> dt> Coffee / dt> dd> - ыстық сусын / dd> dt> Лимонад / dt> dd> - салқын сусын / dd> / dl>
- Маркерленген тізім:
 10 Оның көмегімен бетті орналастырыңыз сызық үзілістері, көлденең сызықтар және Суреттер. Бетке мәтіннен басқа нәрсе қосатын уақыт келді. Қосымша ақпарат алу үшін келесі тегтерді қолданыңыз немесе сілтемелерді орындаңыз. Сіз орналастырғыңыз келетін суретке сілтеме жасау үшін онлайн хостинг қызметін пайдаланыңыз:
10 Оның көмегімен бетті орналастырыңыз сызық үзілістері, көлденең сызықтар және Суреттер. Бетке мәтіннен басқа нәрсе қосатын уақыт келді. Қосымша ақпарат алу үшін келесі тегтерді қолданыңыз немесе сілтемелерді орындаңыз. Сіз орналастырғыңыз келетін суретке сілтеме жасау үшін онлайн хостинг қызметін пайдаланыңыз: - Көлденең сызық: сағ>
- Суретті кірістіру: img src = «сурет сілтемесі»>
 11 Сілтемелерді қосыңыз. Сіз бұл тегтерді басқа беттер мен сайттарға гиперсілтемелер жасау үшін пайдалана аласыз, бірақ сізде әлі веб -сайт жоқ болғандықтан, сіз енді якорь сілтемелерін, яғни беттің белгілі бір жерлеріне сілтемелер жасауды үйренесіз:
11 Сілтемелерді қосыңыз. Сіз бұл тегтерді басқа беттер мен сайттарға гиперсілтемелер жасау үшін пайдалана аласыз, бірақ сізде әлі веб -сайт жоқ болғандықтан, сіз енді якорь сілтемелерін, яғни беттің белгілі бір жерлеріне сілтемелер жасауды үйренесіз: - Бетте сілтеме жасайтын а> тегімен якорь жасаңыз. Айқын және есте қаларлық есіммен келіңіз:
атау = «Кеңестер»> Сіз сілтеме жасайтын мәтін. / a> - Сыртқы ресурсқа қатысты сілтеме немесе сілтеме жасау үшін href> тегін пайдаланыңыз:
a href = «бетке сілтеме немесе бет ішіндегі якорь атауы»> Сілтеме ретінде қызмет ететін мәтін немесе сурет. / a> - Басқа беттегі салыстырмалы сілтемеге сілтеме жасау үшін негізгі сілтеме мен якорь атауынан кейін # белгісін қосыңыз. Мысалы, https://kk.wikihow.com/learn-HTML# Кеңестер осы беттің кеңестер бөліміне сілтемелер.
- Бетте сілтеме жасайтын а> тегімен якорь жасаңыз. Айқын және есте қаларлық есіммен келіңіз:
2/2 бөлігі: Жетілдірілген HTML
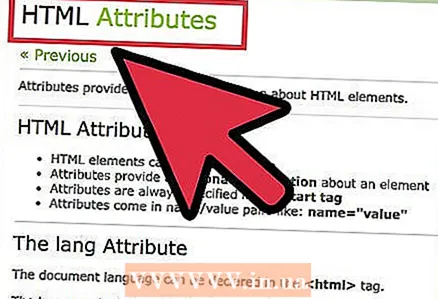
 1 Атрибуттармен танысыңыз. Қосымша ақпаратты көрсете отырып, атрибуттар тег ішінде жазылады. Атрибуттардың форматы келесідей: аты = «мән», қайда атау атрибутты анықтайды (мысалы, түс түс атрибуты үшін), ал мән оның мәнін көрсетеді (мысалы, қызыл қызыл үшін).
1 Атрибуттармен танысыңыз. Қосымша ақпаратты көрсете отырып, атрибуттар тег ішінде жазылады. Атрибуттардың форматы келесідей: аты = «мән», қайда атау атрибутты анықтайды (мысалы, түс түс атрибуты үшін), ал мән оның мәнін көрсетеді (мысалы, қызыл қызыл үшін). - Атрибуттар іс жүзінде HTML негіздерінің алдыңғы бөлімінде қолданылған. Img> тегі атрибутты қолданады src, салыстырмалы сілтеме анкерлері атрибутты пайдаланады атыжәне сілтемелер атрибутты пайдаланады href... Сіз байқағандай, барлық атрибуттар форматта жазылған ___='___’.
 2 HTML кестелерімен тәжірибе жасаңыз. Кесте құру әр түрлі тегтерді қолдануды қамтиды. Сіз тәжірибе жасай аласыз немесе егжей -тегжейлі нұсқауларды оқи аласыз.
2 HTML кестелерімен тәжірибе жасаңыз. Кесте құру әр түрлі тегтерді қолдануды қамтиды. Сіз тәжірибе жасай аласыз немесе егжей -тегжейлі нұсқауларды оқи аласыз. - Кесте тегтерін құру:үстел> / кесте>
- Кестеге әр жолдың мазмұнын тегтермен жабыңыз: tr>
- Баған тақырыбы тегпен анықталады: ші>
- Келесі жолдардағы ұяшықтар: td>
- Бұл тегтерді қолданудың мысалы:
кесте> тр> ші> 1 -баған: ай / ші> ші> 2 -баған: үнемдеу / ші> / тр> тр> тд> қаңтар / тд> тд> 5000 рубль / тд> / тр> / кесте>
 3 Қосымша бөлім бөлімінің тегтерін біліңіз. Сіз html файлының басында келетін head> тегін үйрендіңіз. Тақырып> тегінен басқа, осы бөлімге арналған басқа тегтер бар:
3 Қосымша бөлім бөлімінің тегтерін біліңіз. Сіз html файлының басында келетін head> тегін үйрендіңіз. Тақырып> тегінен басқа, осы бөлімге арналған басқа тегтер бар: - Құрамында мета тегтер метадеректеріздеу жүйелері сайтты индекстеу үшін пайдаланады. Сіздің сайтыңызды іздеу жүйелерінен табуды жеңілдету үшін бір немесе бірнеше ашылатын мета> тегтерді қолданыңыз (жабу тегтері қажет емес).Бір тег үшін бір атрибут пен бір мәнді қолданыңыз: мета атауы = «сипаттамасы» мазмұны = «бет сипаттамасы»>; немесе мета атауы = «кілт сөздер» мазмұны = «үтірмен бөлінген кілт сөздер»>
- Сілтеме> тегтер, кодтаудың басқа түрінің көмегімен жасалған және HTML бетін түс, мәтін туралауы және басқа да көптеген мүмкіндіктер көмегімен өзгертуге мүмкіндік беретін стиль кестелері (CSS) сияқты үшінші тарап файлдарына сілтеме жасайды.
- JavaScript файлдарын бетке тіркеу үшін қолданылатын скрипт> тегтер. Бұл файлдар бетті интерактивті түрде өзгерту үшін қажет (пайдаланушының әрекеттеріне жауап ретінде).
 4 Басқа сайттардың HTML кодымен тәжірибе жасаңыз. Басқа веб -беттердің бастапқы кодын қарау - HTML үйренудің тамаша тәсілі. Сіз бетті тінтуірдің оң жақ түймесімен басып, шолғыштың жоғарғы мәзірінен Дереккөзді қарауды немесе соған ұқсас нәрсені таңдай аласыз. Бейтаныс тегтің не істейтінін білуге тырысыңыз немесе бұл туралы Интернеттен іздеңіз.
4 Басқа сайттардың HTML кодымен тәжірибе жасаңыз. Басқа веб -беттердің бастапқы кодын қарау - HTML үйренудің тамаша тәсілі. Сіз бетті тінтуірдің оң жақ түймесімен басып, шолғыштың жоғарғы мәзірінен Дереккөзді қарауды немесе соған ұқсас нәрсені таңдай аласыз. Бейтаныс тегтің не істейтінін білуге тырысыңыз немесе бұл туралы Интернеттен іздеңіз. - Сіз басқа адамдардың сайттарын өңдей алмасаңыз да, кейінірек тегтермен тәжірибе жасау үшін бастапқы кодты файлға көшіруге болады. Назар аударыңыз, CSS белгісі болмауы мүмкін, түстер мен пішімдеу басқаша болуы мүмкін.
 5 Толығырақ нұсқаулықтарды іздеуді бастаңыз. Интернетте HTML тегтеріне арналған көптеген сайттар бар, мысалы W3Schools немесе HTMLbook. Сатылымда қағаз кітаптар да бар, бірақ стандарттар өзгеріп, дамып келе жатқанда соңғы басылымды табуға тырысыңыз. Ең дұрысы, сіздің сайтыңыздың орналасуы мен келбетін бақылау үшін CSS -ті меңгеріңіз. CSS -ті үйренгеннен кейін веб -дизайнерлер әдетте JavaScript -ті үйренеді.
5 Толығырақ нұсқаулықтарды іздеуді бастаңыз. Интернетте HTML тегтеріне арналған көптеген сайттар бар, мысалы W3Schools немесе HTMLbook. Сатылымда қағаз кітаптар да бар, бірақ стандарттар өзгеріп, дамып келе жатқанда соңғы басылымды табуға тырысыңыз. Ең дұрысы, сіздің сайтыңыздың орналасуы мен келбетін бақылау үшін CSS -ті меңгеріңіз. CSS -ті үйренгеннен кейін веб -дизайнерлер әдетте JavaScript -ті үйренеді.
Кеңестер
- Notepad ++ - бұл қарапайым Блокнотқа ұқсас тамаша ақысыз бағдарлама, бірақ сіз өзіңіздің кодты шолғышта сақтап, тексере аласыз. (Ол сонымен қатар кез келген тілді қолдайды - HTML, CSS, Python, JavaScript және т.
- Желіде қарапайым бетті табыңыз, кодты компьютерге сақтаңыз және онымен тәжірибе жасаңыз. Мәтінді жылжытуға, қаріпті өзгертуге, суреттерді ауыстыруға тырысыңыз - бәрібір!
- Сіз блокнотты тегтер жазатын жерде сақтай аласыз, сонда олар әрқашан қолыңызда болады. Сіз сондай -ақ бұл бетті басып шығарып, оған сілтеме жасай аласыз.
- Сіз кодты жазғанда, оны өзіңіз және басқа адамдар түсінуі үшін мұқият жасаңыз. Қолдан! - Пікірді осында кірістір -> HTML түсініктемелері үшін: олар бетте көрсетілмейді, бірақ кодтық құжатта көрінеді.
- XML және RSS танымал бола бастады. XML және RSS технологиялары бар беттердің коды тәжірибесіз қолданушыға оқу мен түсінуді қиындатады, бірақ бұл құралдар өте пайдалы.
- HTML-де белгілеу тегтері регистрге сезімтал емес, бірақ стандарттау мен XHTML үйлесімділігі үшін тек кіші әріптерді қолдануды ұсынамыз (осы мақаладағы мысалдардағыдай).
Ескертулер
- Кейбір тегтер соңғы бірнеше жыл ішінде қолданылмай қалды және олардың орнына сол немесе кейбір қосымша әсер беретін жаңалар қойылды.
- Егер сіз өз парағыңызды тексергіңіз келсе, W3 сайтына өтіңіз және қазіргі HTML талаптарын тексеріңіз. HTML стандарттары уақыт өте келе өзгереді, ал кейбір тегтер қазіргі браузерлерде жақсы жұмыс істейтін жаңалармен ауыстырылады.
Саған не қажет
- Блокнот (Windows) немесе TextEdit (Mac) сияқты мәтіндік редактор
- Қағаз / блокнот (міндетті емес)
- Notepad ++ (Windows) немесе TextWrangler (Mac) сияқты HTML редакторы (міндетті емес)