
Мазмұны
HTML-дің астын сызу мәтінді u> / u> тегтерінің арасына жабу мәселесі болған, бірақ бұл әдіс одан әрі әмбебап CSS пайдасына жойылды. Веб-беттердің астын сызу, әдетте, мәтіннің белгілі бір бөлігін ерекшелеудің қолайсыз тәсілі болып саналады. Себебі асты сызылған мәтін сілтемемен оңай шатастырылады.
Басу үшін
2-ден 1-әдіс: Ағымдағы әдіс
 Мәтінді безендіру қасиетін CSS стилінде қолданыңыз. U> тегін пайдалану енді мәтіннің астын сызудың қолайлы әдісі емес. Мұның орнына біз CSS қасиетін «мәтіндік безендіруді» қолданамыз.
Мәтінді безендіру қасиетін CSS стилінде қолданыңыз. U> тегін пайдалану енді мәтіннің астын сызудың қолайлы әдісі емес. Мұның орнына біз CSS қасиетін «мәтіндік безендіруді» қолданамыз. - Бұл кодты өзгертуді жеңілдетеді, сондықтан ескі код жарамсыз болып қалса, оны өзгертуге тура келмейді.
 Мәтіннің белгілі бір бөлігінің астын сызғыңыз келгенде, ара> тегті қолданыңыз. Бастапқы тегті «мәтінді безендіру» қасиетімен бірге астын сызудың басталатын жеріне қойыңыз. Аяқ асты / аралықты> асты сызылатын жерді қою керек жерге қойыңыз.
Мәтіннің белгілі бір бөлігінің астын сызғыңыз келгенде, ара> тегті қолданыңыз. Бастапқы тегті «мәтінді безендіру» қасиетімен бірге астын сызудың басталатын жеріне қойыңыз. Аяқ асты / аралықты> асты сызылатын жерді қою керек жерге қойыңыз. span style = «text-безендіру: астын сызу;»> мұның асты сызылған болады. / span>
 HTML элементтерін стиліңізде жариялаңыз> өз парағыңыздың бөлігі. Мұны CSS стильдер кестесінде де жасауға болады. Асты сызуды стильді HTML элементімен байланыстыру арқылы едәуір жеңілдетуге болады. Мысалы, 3 деңгейдегі барлық тақырыптардың астын сызу үшін келесі CSS стилін қосыңыз:
HTML элементтерін стиліңізде жариялаңыз> өз парағыңыздың бөлігі. Мұны CSS стильдер кестесінде де жасауға болады. Асты сызуды стильді HTML элементімен байланыстыру арқылы едәуір жеңілдетуге болады. Мысалы, 3 деңгейдегі барлық тақырыптардың астын сызу үшін келесі CSS стилін қосыңыз: html> head> style> h3 {text-безендіру: астын сызу; } / style> / head> body> h3> Бұл тақырып асты сызылған / h3> / body> / html>
 Кез-келген уақытта жылдам сызу үшін CSS сыныбын жасаңыз. Кейінірек деп аталатын стильдер кестесінде немесе стилінде> сыныптар құруға болады. Сыныпта сіз қалаған кез келген атау болуы мүмкін.
Кез-келген уақытта жылдам сызу үшін CSS сыныбын жасаңыз. Кейінірек деп аталатын стильдер кестесінде немесе стилінде> сыныптар құруға болады. Сыныпта сіз қалаған кез келген атау болуы мүмкін. html> head> style> .underline {мәтіндік безендіру: асты сызылған; } / style> / head> body> сіз бұл классты әр түрлі бөліктерден div> / div> астын сызу үшін жылдам> div> / content> / body> / html>
 Мәтінді баса көрсетудің басқа әдістерін қарастырыңыз. Оқырманның абыржуын болдырмау үшін астын сызудан аулақ болу керек. Танымал әдіс - мәтінді курсивті ететін em> тегін пайдалану. Бұл тегті ерекше көрсету үшін CSS-ті пайдалана аласыз.
Мәтінді баса көрсетудің басқа әдістерін қарастырыңыз. Оқырманның абыржуын болдырмау үшін астын сызудан аулақ болу керек. Танымал әдіс - мәтінді курсивті ететін em> тегін пайдалану. Бұл тегті ерекше көрсету үшін CSS-ті пайдалана аласыз. html> head> style> em {color: red; } / style> / head> body> em элементінің ішіндегі барлығы em> курсив болады (әдепкі параметрлерге байланысты), ал қызыл / em> жоғарыда келтірілген мәнерге байланысты болады. / body> / html>
2-ден 2-әдіс: Ескірген әдіс
 Ескі u> / u> тегтерін пайдаланудан аулақ болыңыз. Бұлар «үмітсіз», яғни ол әлі де жұмыс істейді, бірақ қолданылмайды немесе ұсынылмайды. Себебі HTML негізінен белгілеу тілі ретінде жасалынбаған. U> тегі әлі де жұмыс істейді, бірақ енді басқа мәтіннен өзгеше мәтінді, мысалы, қате жазылған сөзді немесе қытайша зат есімдерін көрсетуге арналған.
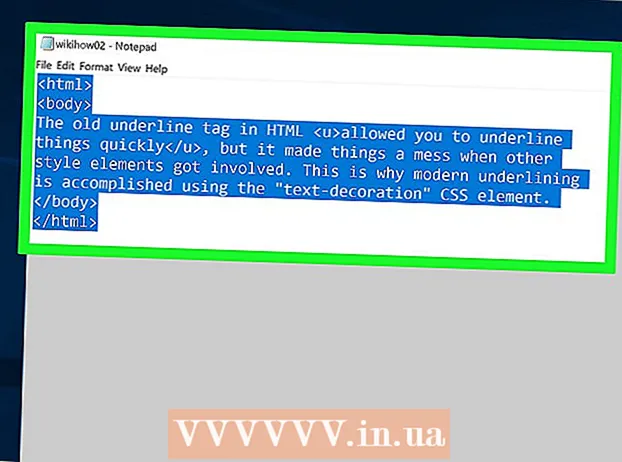
Ескі u> / u> тегтерін пайдаланудан аулақ болыңыз. Бұлар «үмітсіз», яғни ол әлі де жұмыс істейді, бірақ қолданылмайды немесе ұсынылмайды. Себебі HTML негізінен белгілеу тілі ретінде жасалынбаған. U> тегі әлі де жұмыс істейді, бірақ енді басқа мәтіннен өзгеше мәтінді, мысалы, қате жазылған сөзді немесе қытайша зат есімдерін көрсетуге арналған.  U> / u> тегін астын сызу үшін пайдаланыңыз (тек суреттеу мақсатында). Ешқандай жағдайда бұл әдісті қайтадан қолдануға болмайды. Ескі веб-сайтты жаңарту қажет болған жағдайда, оның қалай қолданылғанын білу жақсы шығар.
U> / u> тегін астын сызу үшін пайдаланыңыз (тек суреттеу мақсатында). Ешқандай жағдайда бұл әдісті қайтадан қолдануға болмайды. Ескі веб-сайтты жаңарту қажет болған жағдайда, оның қалай қолданылғанын білу жақсы шығар. html> body> HTML-дегі u> тегімен сіз заттардың астын тез сыза аласыз / u>, бірақ басқа стиль элементтері қолданылған кезде заттар тез бұзылады. Сондықтан біз қазір CSS элементімен «мәтіндік безендірудің» астын сызамыз. / body> / html>
Кеңестер
- Веб-бетте асты сызудан гөрі бір нәрсені атап өтудің әрдайым жақсы әдісі бар. Бұл оқырмандар үшін өте түсініксіз болуы мүмкін. Мәтінді CSS көмегімен әсем етіп жасаңыз, ол жағымды болып көрінсін.