Автор:
Bobbie Johnson
Жасалған Күн:
7 Сәуір 2021
Жаңарту Күні:
26 Маусым 2024

Мазмұны
- Қадамдар
- 2 -ші әдіс: HTML көмегімен қалың мәтін жасаңыз
- 2 -ші әдіс 2: CSS көмегімен қалың мәтін жасаңыз
- Кеңестер
HTML белгілеу тілі мәтінді еш қиындықсыз, тіпті бірден бірнеше жолмен қалың етуге мүмкіндік береді. Алайда, егер сіз бірнеше минуттан кейін каскадты стильдер кестесінің негізгі ережелерін - CSS -ті зерттеп, оларды құжатқа қоссаңыз жақсы болады, сонда сіз онда жұмыс жасай аласыз. Қорытынды: CSS -тен веб -беттің пайда болуын бақылау әлдеқайда оңай, оның ішінде бір нәрсені қою қаріппен бөлектеу қажет болғанда.
Қадамдар
2 -ші әдіс: HTML көмегімен қалың мәтін жасаңыз
 1 strong> strong / strong> тегін қолданыңыз. HTML5 -те, ерекшеліктерге сәйкес, бұл мәтінді ерекшелеудің ең жақсы әдісі. Бұл тег әрқашан мәтінді қалың етеді.
1 strong> strong / strong> тегін қолданыңыз. HTML5 -те, ерекшеліктерге сәйкес, бұл мәтінді ерекшелеудің ең жақсы әдісі. Бұл тег әрқашан мәтінді қалың етеді. - Бөлектегіңіз келетін мәтінді тегтердің ішіне орналастырыңыз: күшті>осы жерде/ күшті>.
 2 Қажет болған жағдайда тақырыптарды қолданыңыз. Әдетте олар беттің жоғарғы жағында немесе жаңа бөлімнің басында орналастырылады. Әдепкі бойынша, тақырыптар қалыпты мәтінге қарағанда үлкенірек және қалың болады, дегенмен мұнда кейбір нәзіктіктер бар. Айдарлардың 6 деңгейі бар, 1 -ден 6 -ға дейін: h1> - h6>. Оларды пайдалану кезінде осы нұсқауларды орындаңыз:
2 Қажет болған жағдайда тақырыптарды қолданыңыз. Әдетте олар беттің жоғарғы жағында немесе жаңа бөлімнің басында орналастырылады. Әдепкі бойынша, тақырыптар қалыпты мәтінге қарағанда үлкенірек және қалың болады, дегенмен мұнда кейбір нәзіктіктер бар. Айдарлардың 6 деңгейі бар, 1 -ден 6 -ға дейін: h1> - h6>. Оларды пайдалану кезінде осы нұсқауларды орындаңыз: - H1 тақырыбы былай жазылады: h1> бірінші деңгейдегі тақырып / h1> және бұл беттің ең маңызды, ең үлкен айдары.
- h2> h2 / h2> тақырыбы - екінші маңызды тақырып үшін және т.б. h6> h6 тақырыбына дейін, ең кішісі / h6>.
- Тақырыптарды беттің мазмұнын ретке келтіру үшін мұқият қолдану қажет. Қолданушы қалаған мазмұнның астында екенін түсіну үшін тақырыпты мүмкіндігінше тез көруі керек.
- Тақырыптарды құру кезінде бір сатыға ғана төмендеу керек. Басқаша айтқанда, h1> бірден h3> кейін қоюдың қажеті жоқ. Осылайша, басқа форматқа түрлендіру кезінде бетті пішімдеу сәтсіз болмайды.
 3 b> Соңғы шара ретінде b / b> тегін қолданыңыз. B> тег HTML5 -те әлі де қолдау көрсетеді, бірақ әлдеқайда жақсы. Мәтін стилистикалық, семантикалық емес мақсаттар үшін бөлінген кезде b> қолдануға болады - мысалы, кілт сөздерді немесе сөздік сөздерді, өнім атауларын және т.б.
3 b> Соңғы шара ретінде b / b> тегін қолданыңыз. B> тег HTML5 -те әлі де қолдау көрсетеді, бірақ әлдеқайда жақсы. Мәтін стилистикалық, семантикалық емес мақсаттар үшін бөлінген кезде b> қолдануға болады - мысалы, кілт сөздерді немесе сөздік сөздерді, өнім атауларын және т.б. - Көптеген тегтер сияқты, b> - оның ішінде орналасқан / b> мәтінін басқаратын жұп.
2 -ші әдіс 2: CSS көмегімен қалың мәтін жасаңыз
 1 CSS -ті қашан қолдану керектігін есте сақтаңыз. CSS - беттің сыртқы түрін өңдеуге арналған өте қуатты және ыңғайлы құрал. Шын мәнінде, CSS - бұл беттің «көрінісі», ал HTML - бұл «мағынасы». Әрине, HTML тегтерінде қате жоқ, оларды қолдануға болады, бірақ CSS -пен жұмыс жасаған дұрыс - сіздің мәтініңіздің қалай көрінетінін бақылауыңыз көбірек.
1 CSS -ті қашан қолдану керектігін есте сақтаңыз. CSS - беттің сыртқы түрін өңдеуге арналған өте қуатты және ыңғайлы құрал. Шын мәнінде, CSS - бұл беттің «көрінісі», ал HTML - бұл «мағынасы». Әрине, HTML тегтерінде қате жоқ, оларды қолдануға болады, бірақ CSS -пен жұмыс жасаған дұрыс - сіздің мәтініңіздің қалай көрінетінін бақылауыңыз көбірек. - Әр түрлі шолғыштарда қарапайым HTML бетін ашыңыз. Оның әрқайсысында қалай басқаша көрінетініне назар аударыңыз ба? CSS бұл айырмашылықты барынша азайтуға көмектеседі.
 2 Мәтінге аралық> белгісін қосыңыз. Егер сізде CSS әлі жоқ болса, қаласаңыз, «кірістірілген CSS» - «кірістірілген стиль кестелерінен» бастау керек. Бұл, әрине, p> немесе h1> сияқты тегтердің сыртқы түрін өзгерту үшін қолданылуы мүмкін, бірақ кейде сіз әлі ешқандай тегтерге кірмеген мәтінді де өзгерте аласыз. Span> / span> тегі өздігінен ешқандай әсер етпейтін қаптамаға ұқсайды, бірақ бізге параққа қажетті өзгерістерді енгізуге мүмкіндік береді. Міне мысал:
2 Мәтінге аралық> белгісін қосыңыз. Егер сізде CSS әлі жоқ болса, қаласаңыз, «кірістірілген CSS» - «кірістірілген стиль кестелерінен» бастау керек. Бұл, әрине, p> немесе h1> сияқты тегтердің сыртқы түрін өзгерту үшін қолданылуы мүмкін, бірақ кейде сіз әлі ешқандай тегтерге кірмеген мәтінді де өзгерте аласыз. Span> / span> тегі өздігінен ешқандай әсер етпейтін қаптамаға ұқсайды, бірақ бізге параққа қажетті өзгерістерді енгізуге мүмкіндік береді. Міне мысал: - span> Мен мәтінді кірістірілген CSS көмегімен қалың етіп жасауды үйренемін ./span>
 3 Стиль атрибутын қосыңыз. HTML -дегі атрибуттар тікелей тегке, құсбелгілерге> жазылады. HTML тегіне CSS енгізу үшін стиль атрибуты қажет, сондықтан кірістіріңіз стиль = аралық тегте:
3 Стиль атрибутын қосыңыз. HTML -дегі атрибуттар тікелей тегке, құсбелгілерге> жазылады. HTML тегіне CSS енгізу үшін стиль атрибуты қажет, сондықтан кірістіріңіз стиль = аралық тегте: - span style => Мен мәтінді кірістірілген CSS көмегімен қалың етіп жасауды үйренемін ../ span>
- Егер стильдің өзін қоспасаңыз, неге стиль атрибутын қосу керек? Дұрыс ойланыңыз. Бірақ мұнда біз бәрін кезең -кезеңмен шешеміз!
 4 Қаріп-салмақ қасиетін қосыңыз. CSS қасиеттері атрибуттың бөлігі ретінде қосылады, бұл жағдайда стиль атрибутының бөлігі ретінде, атап айтқанда «font-weight» (тура салмағы) қосылады. Бұл қасиет қаріптің мәнерін қою үшін ғана емес, сонымен қатар қосымша қалың, жіңішке немесе қалыпты үшін де қолдануға болады. = Белгісінен кейін жазыңыз «font-weight:»... Ол келесідей болуы керек:
4 Қаріп-салмақ қасиетін қосыңыз. CSS қасиеттері атрибуттың бөлігі ретінде қосылады, бұл жағдайда стиль атрибутының бөлігі ретінде, атап айтқанда «font-weight» (тура салмағы) қосылады. Бұл қасиет қаріптің мәнерін қою үшін ғана емес, сонымен қатар қосымша қалың, жіңішке немесе қалыпты үшін де қолдануға болады. = Белгісінен кейін жазыңыз «font-weight:»... Ол келесідей болуы керек: - span style = «font-weight:»> мен кірістірілген CSS көмегімен қалың мәтінді қалай жасау керектігін үйренемін ../ span>
- Әзірге кідіртіңіз, басқа ештеңе жазбаңыз (және иә, алда әлі көп нәрсе бар).
- Алдын ала және кейін тырнақшаларды қоюды ұмытпаңыз қаріп салмағы:.
 5 Қалың мәнді қосыңыз. Не қалды? Дұрыс, атрибут қасиетін мәнге қойыңыз! Оны қай жерге енгізу керек? Дұрыс, арасында қаріп салмағы: және қорытынды баға ұсынысы. Бұл мүліктің батылдықпен ерекшеленетін бірнеше сорттары бар, және ең оңай жолы - мәнді қолдану батыл:
5 Қалың мәнді қосыңыз. Не қалды? Дұрыс, атрибут қасиетін мәнге қойыңыз! Оны қай жерге енгізу керек? Дұрыс, арасында қаріп салмағы: және қорытынды баға ұсынысы. Бұл мүліктің батылдықпен ерекшеленетін бірнеше сорттары бар, және ең оңай жолы - мәнді қолдану батыл: - span style = «font-weight: bold»> Мен кірістірілген CSS көмегімен қалың мәтінді қалай жасау керектігін үйренемін./span>
 6 Басқа мәндермен тәжірибе жасаңыз. CSS HTML -ге қарағанда әлдеқайда күшті, сондықтан сізді қолыңыз бен аяғыңыз байланып қалғандай сезінбеңіз. Міне, қалыңға бірнеше балама:
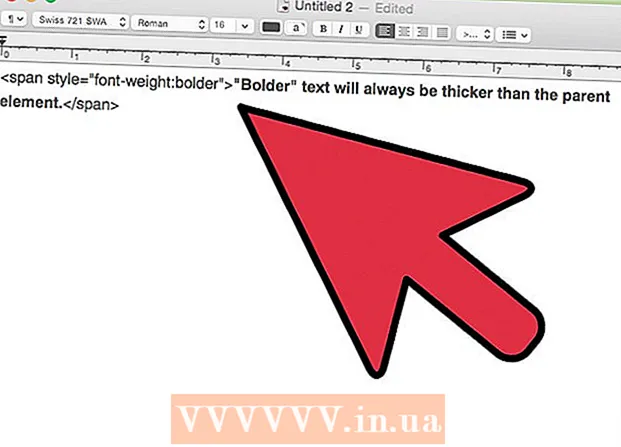
6 Басқа мәндермен тәжірибе жасаңыз. CSS HTML -ге қарағанда әлдеқайда күшті, сондықтан сізді қолыңыз бен аяғыңыз байланып қалғандай сезінбеңіз. Міне, қалыңға бірнеше балама: - span style = «font -weight: bolder»> «Bolder» - осылайша мәтін қаншалықты қалың болса да, әрқашан негізгі элементтен қалың болады. «батыл» одан да батыл айтуға көмектеседі, айталық, ондағы жеке сөйлем.
- span style = «font -weight: normal»> «Қалыпты» - мұндай мәтін әдеттегідей көрінеді, тіпті мәтінді қалың ететін тегтің ішінде болса да. / span>
- span style = «font -weight: 900»> Мәтіннің салмағын орнату үшін 100 -ден 900 -ге дейінгі мәндерді қолдануға болады. 400 - тұрақты стиль, қалың - 700 және одан жоғары. / span>
Кеңестер
- CSS -те салмақ үшін сандық мәндерді пайдаланған кезде 100 еселіктерін пайдаланыңыз. Барлық басқа мәндер әлі де дөңгелектенеді.
- Сыртқы CSS файлы, әрине, осы мақалада сипатталғаннан әлдеқайда ыңғайлы - осылайша сайттың барлық беттерінің көрінісін бірден бір файлдан басқаруға болады!
- Сіз қаріпті типографтар ойлағаннан гөрі майлы ете алмайсыз. CSS -пен жұмыс жасағанда, қаріп стандартқа сәйкес өзгеретінін ұмытпаңыз. Тиісінше, сіз екі қалың қаріп опциясының арасындағы айырмашылықты көрмейсіз (дәлірек айтқанда, сіз оны көре аласыз - бірақ ол қаріпке байланысты).